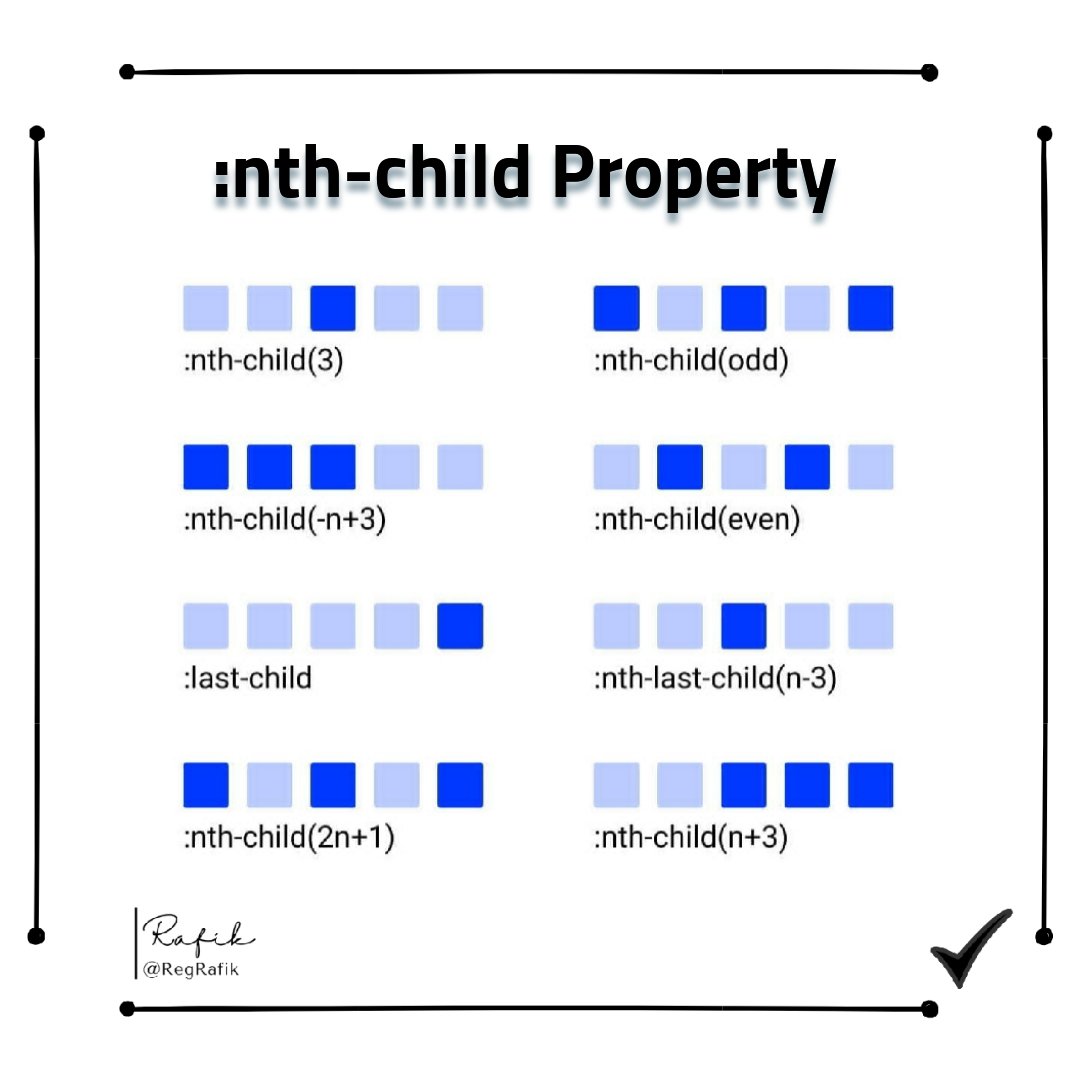
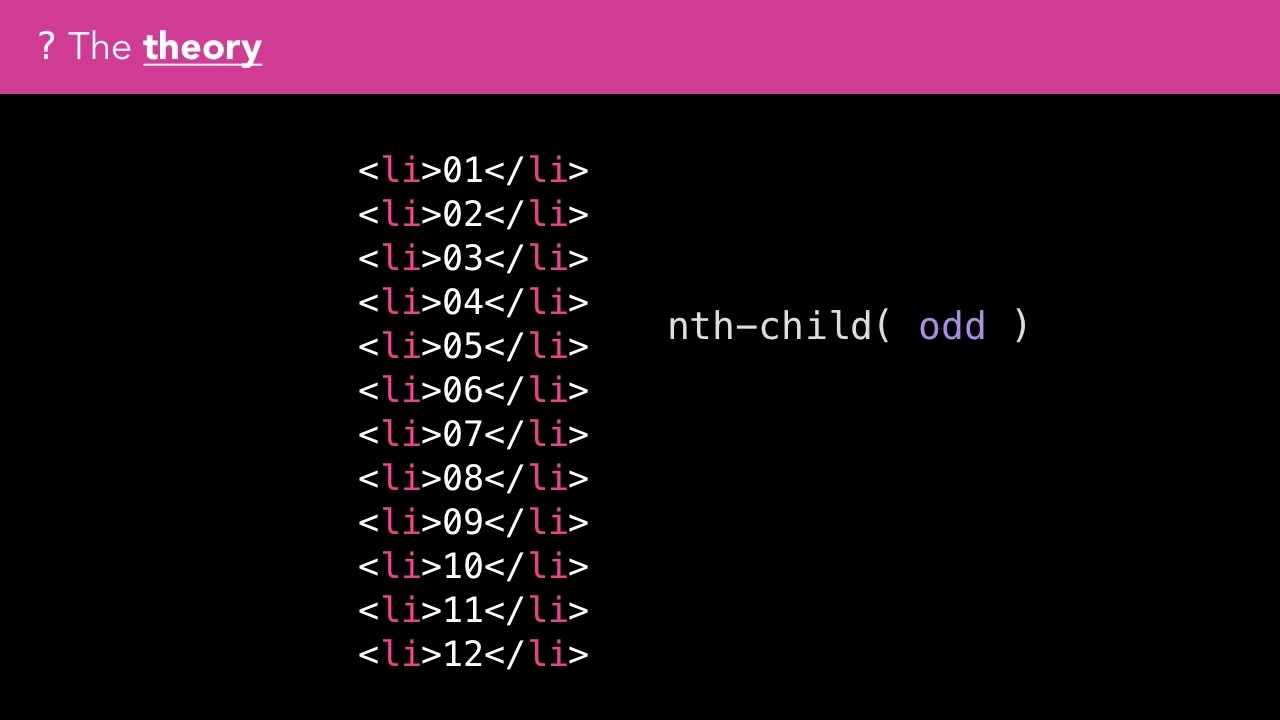
![css]How to specify the nth number, such as odd, even, or evenly spaced. “: nth-child()”and”:nth-last-child” | WEB Creator's Room css]How to specify the nth number, such as odd, even, or evenly spaced. “: nth-child()”and”:nth-last-child” | WEB Creator's Room](https://arts-factory.net/en/wp-content/uploads/2019/01/nth-child-2.jpg)
css]How to specify the nth number, such as odd, even, or evenly spaced. “: nth-child()”and”:nth-last-child” | WEB Creator's Room

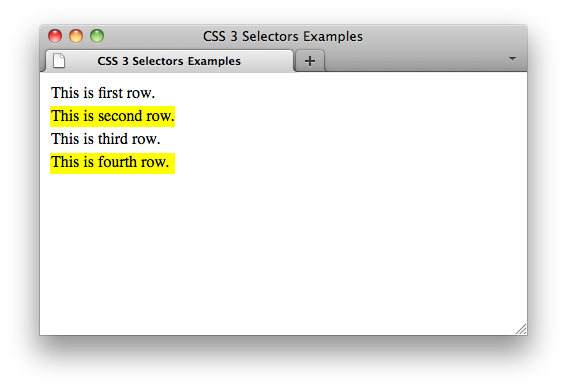
How CSS pseudo-classes work, explained with code and lots of diagrams | by Nash Vail | We've moved to freeCodeCamp.org/news | Medium

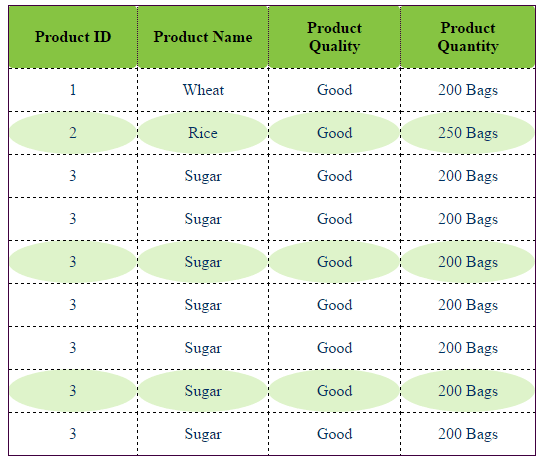
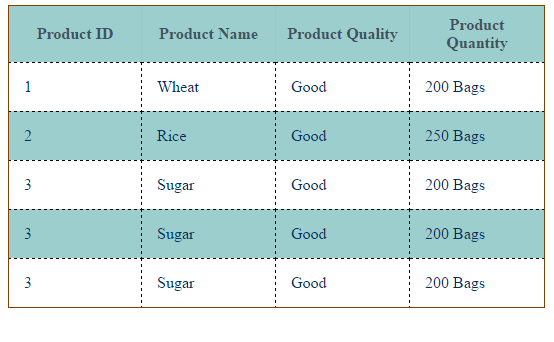
Help with even/odd pseudo class - HTML & CSS - SitePoint Forums | Web Development & Design Community

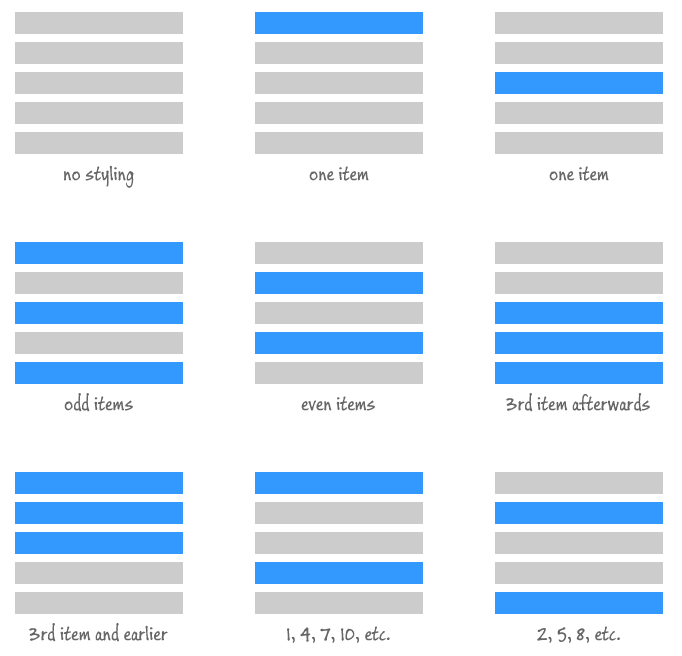
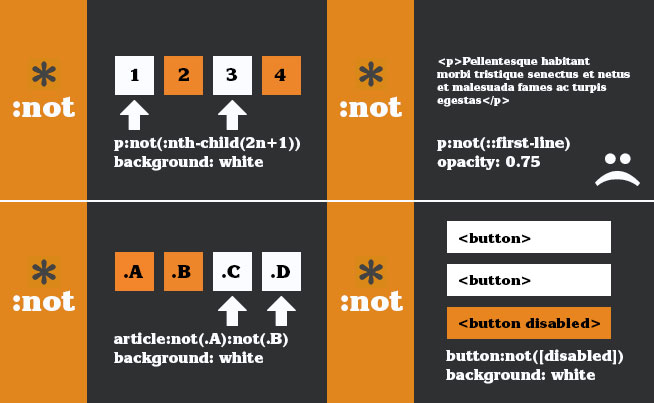
O R I E B 👩🏻💻✨💫 on Twitter: "CSS :nth-child() property usage #frontend #frontenddeveloper #uideveloper #css #csstricks #css3 #csstips https://t.co/S2o8AzARuX" / Twitter

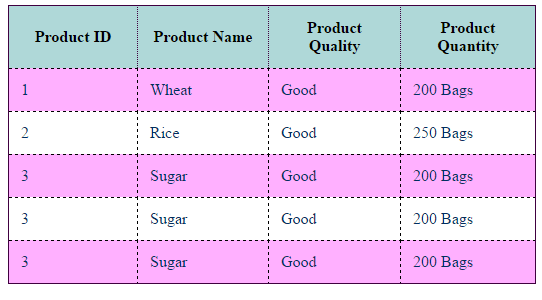
First-Child :Last-Child :nth-Child(2n+1) Pseudo Selectors in CSS Master Series in Hindi #10 - YouTube



















![CSS selector nth-child [2022 Guide] CSS selector nth-child [2022 Guide]](https://daily-dev-tips.com/images/04-11-2020.jpg)